Wells Fargo's Experience Design Team advocates for the customers (represented by a massive portion of the country) in creating the best possible experience for users of the Web and mobile app.
Wells Fargo decided to undertake a large re-branding effort. Working on one of the most technical Scrums in the Customer Experience department, I lead visual design efforts beginning with updating the mobile app experience -- targeting user pain points through data analytics and user feedback.
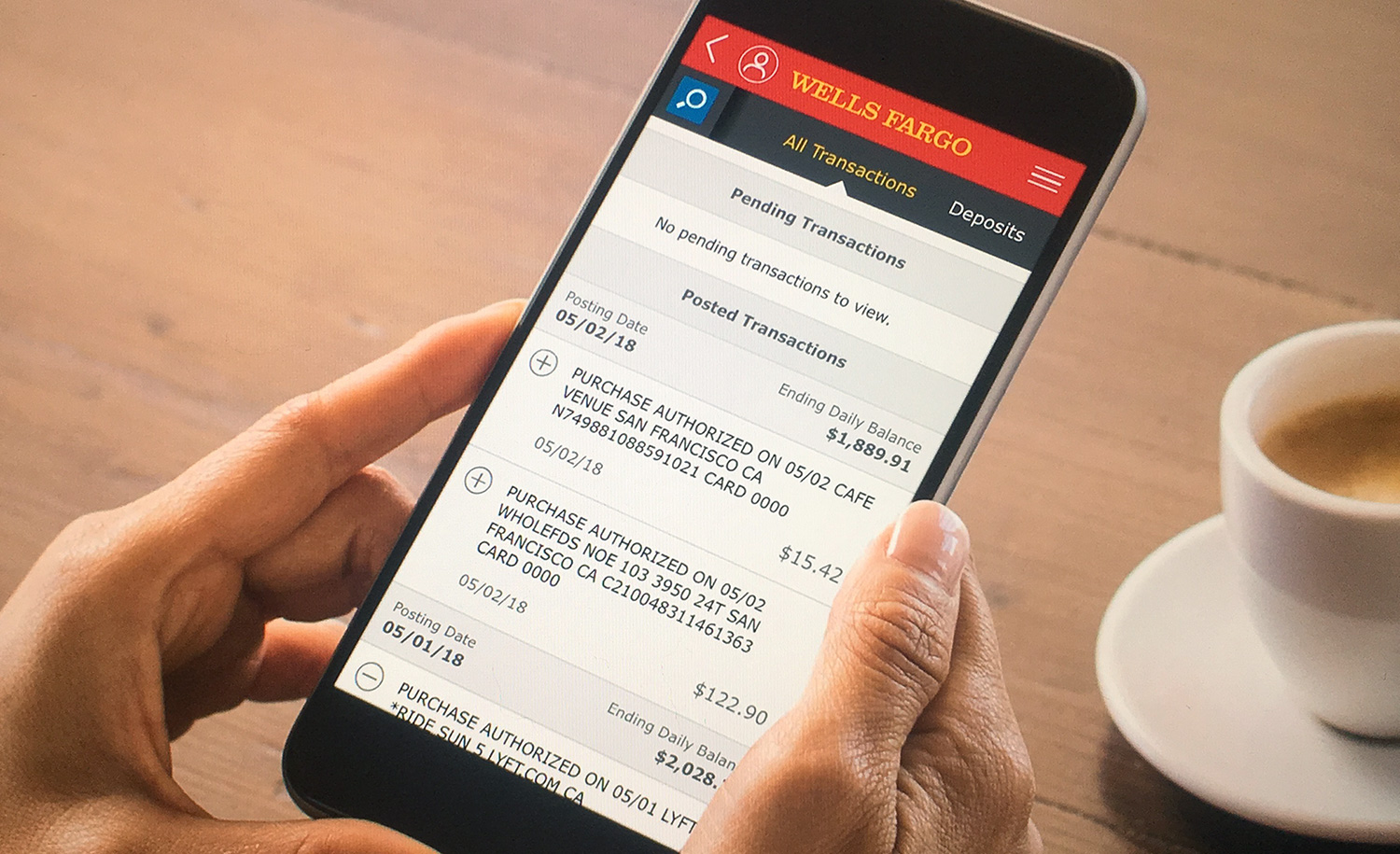
Utilizing a modernized logotype, a new stagecoach with clean, minimal lines, along with a brighter and condensed color palette, the Mobile Apps team helped create and leverage the global re-branding effort to re-vitalize the mobile app (as well as Desktop and Tablet overhauls of the main Account Summary and Account Detail screens, the 2 most visited pages within the servicing portal).