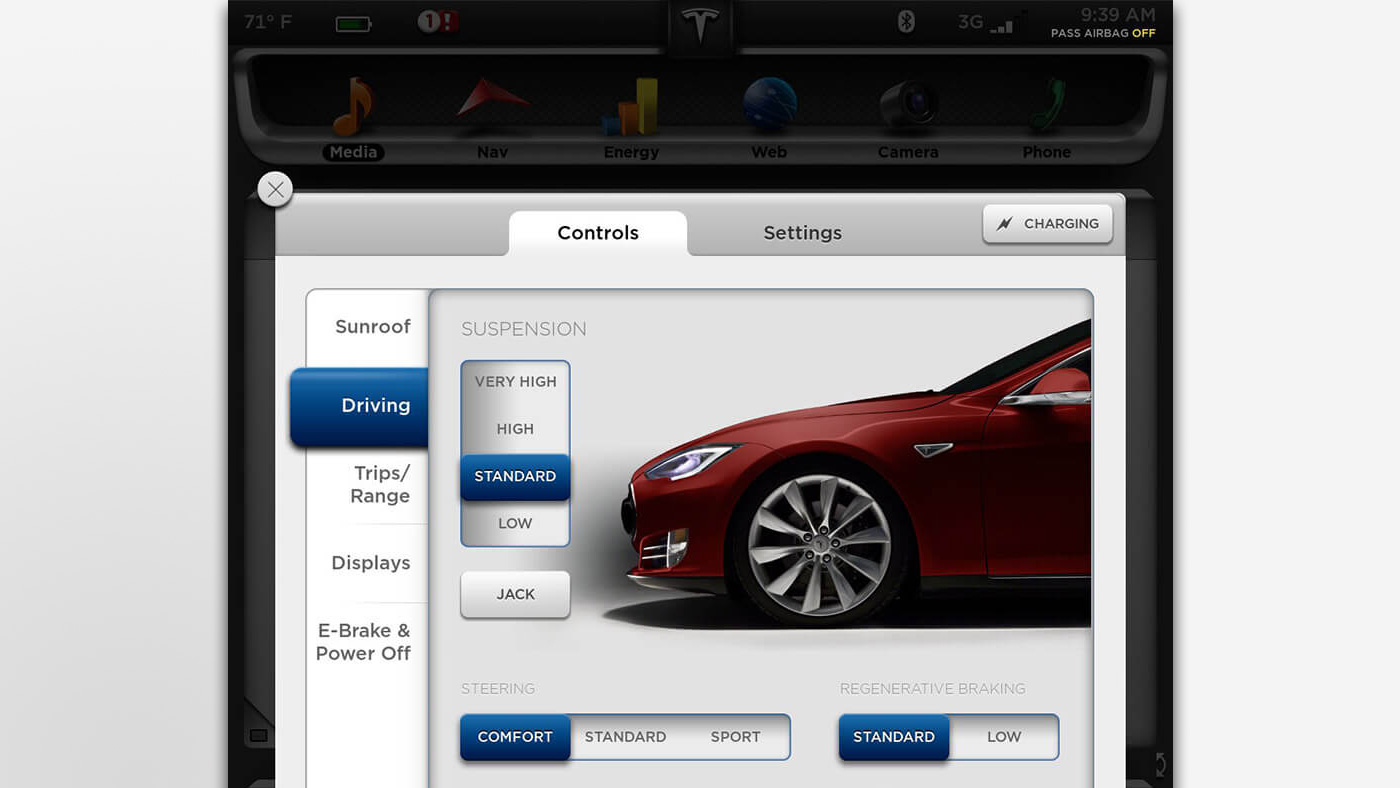
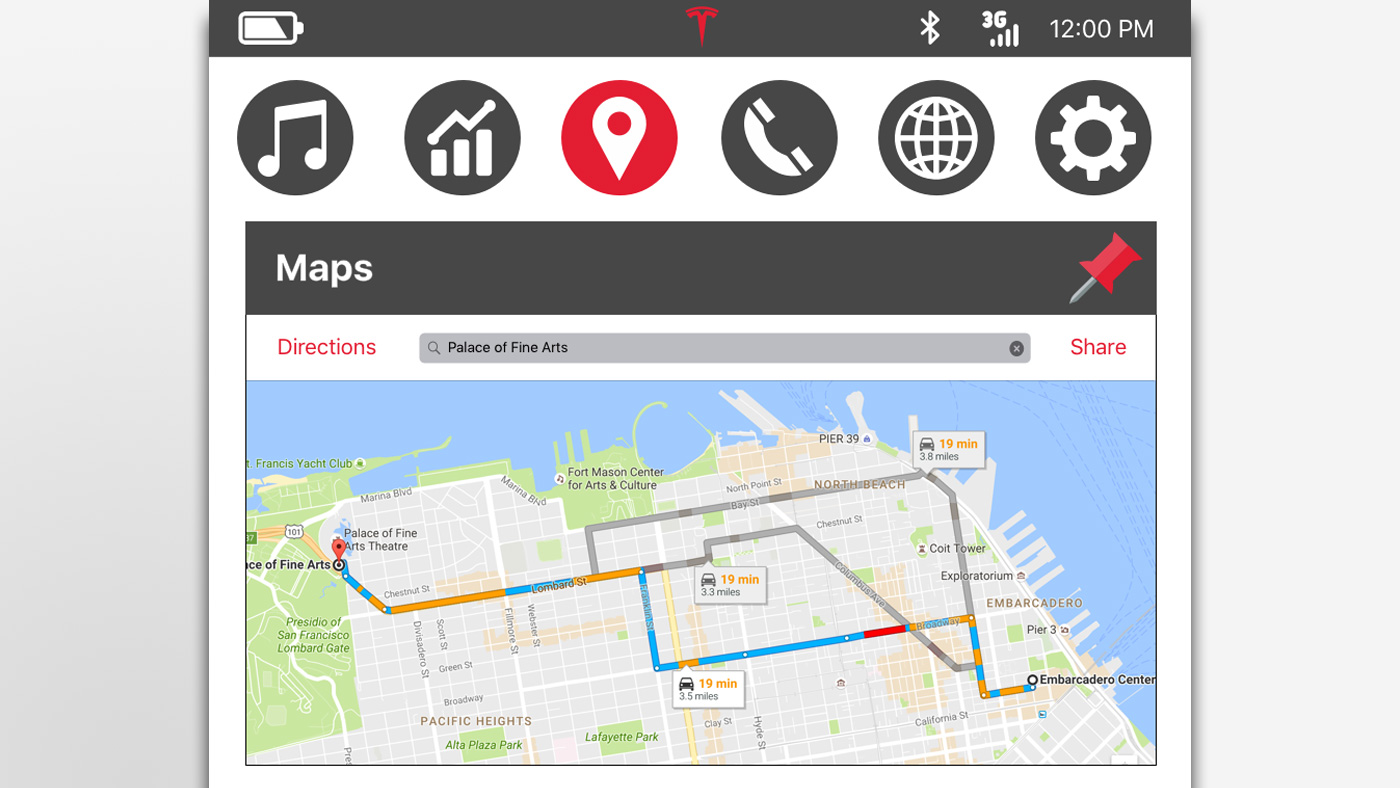
As UI/UX Design Intern at Tesla Motors, I was part of the software team on the Model S in-car touchscreen. I worked with the team of engineers to create a cohesive and visually appealing user interface that puts all of the car's functions into a stylish and accessible package.
The design aesthetic I initially established for the Model S makes the UI attractive as the car's design, while incorporating a unique visual language that is intuitive for all drivers independent of their technical knowledge.