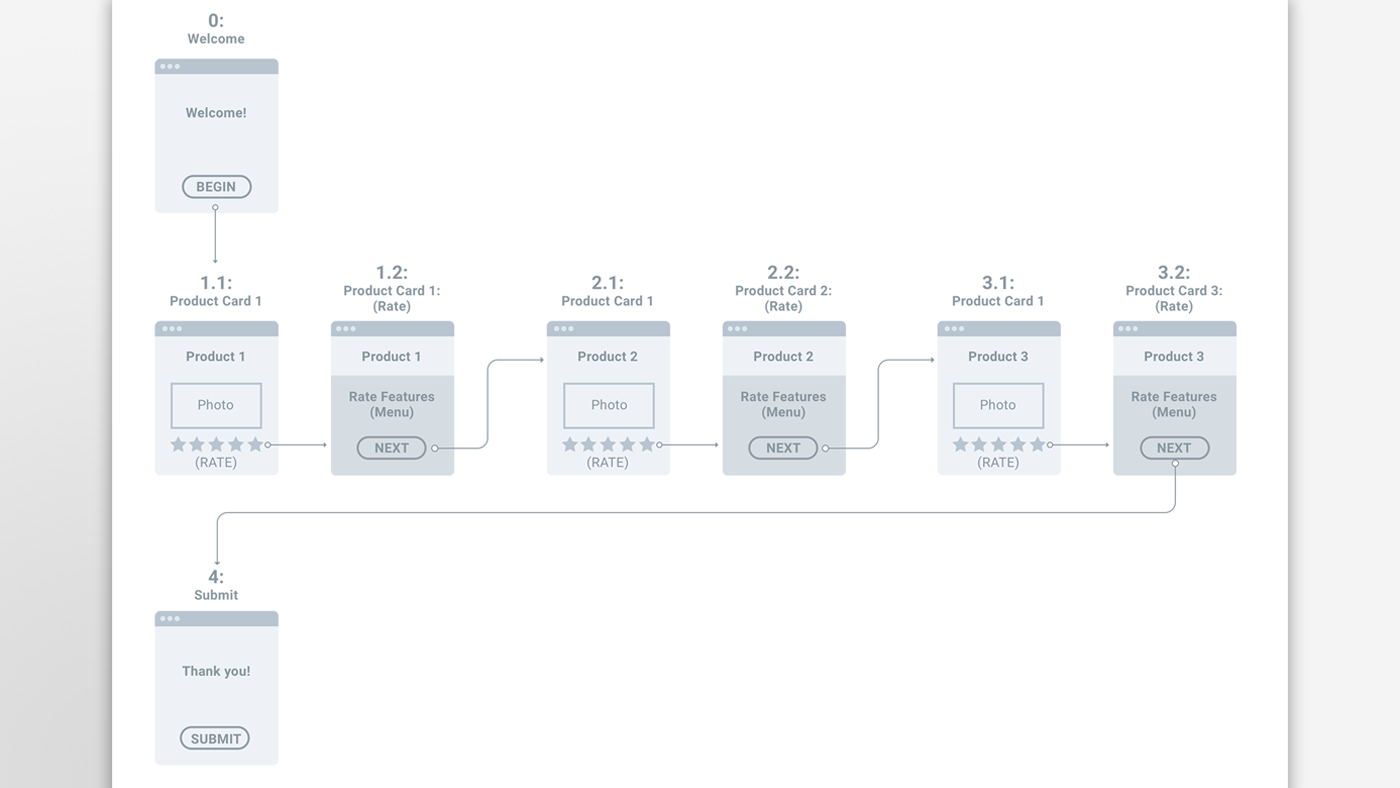
This was a rapid prototyping exercise to build a quick and intuitive survey app that companies can send to their loyal customers to improve products and services.
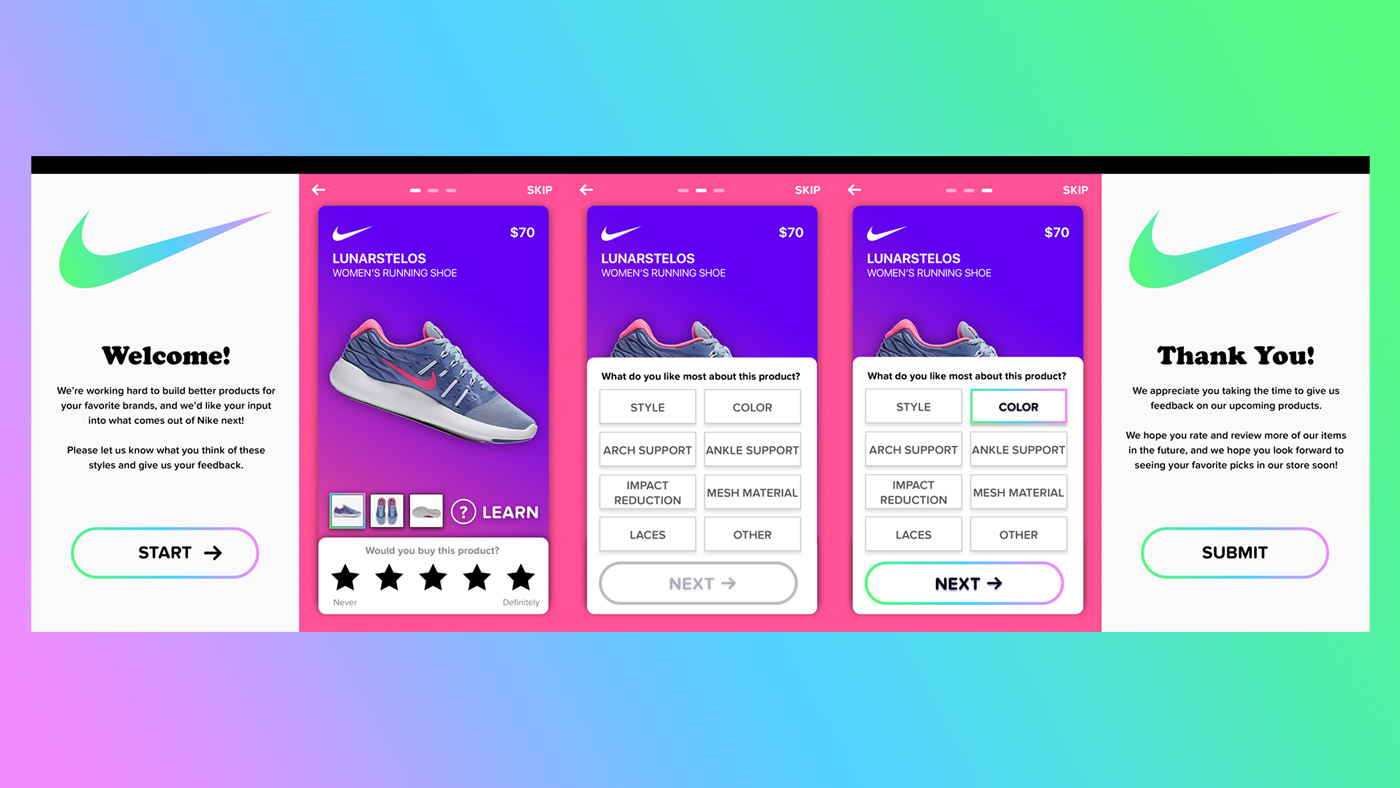
With a one-day self-imposed limitation, this survey app needed to include: wireframes / user flows, a simple and intuitive interface and overall user experience, and friendly start and finish screens to give the user feedback during the process.
As an additional constraint, I designed this mobile prototype at a 360x640px resolution, so that it would suit devices (and customers) of all types.
Note: This app is not affiliated with Nike, but used the brand as an example to showcase the many options for customization of color, UI elements, and more.